User journey with the SDK
The Volt Mobile SDK has two main components, a bank search with a welcome screen, and a payment summary container.
The bank search with welcome screen first educates the shopper about the next steps, then allows them to search for the bank they want to pay with and returns this bank as a bankId.
The payment summary container requires a bankId to be shown and is responsible for handling the redirect to the shopper’s bank. While first-time shoppers will always have to select their bank, returning users can be identified via the /linked-accounts endpoint and the id of the bank can be passed directly to the payment summary.
First steps
When a shopper wants to pay in your app, the first thing you should do is call the /linked-accounts endpoint, to check to see whether the shopper has a previously-used bank. If this is a first-time shopper, then there will be no bank details returned. For a returning shopper, you’ll receive the details of the previously-used bank.
First-time shopper
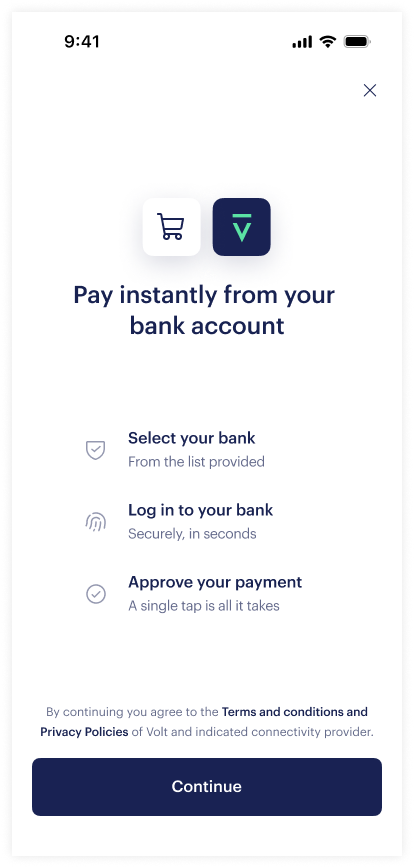
If this is a first-time shopper, or for a returning user who wants to use a different bank, the user journey will invoke the bank selection process:
The welcome screen is shown
|
 |
|
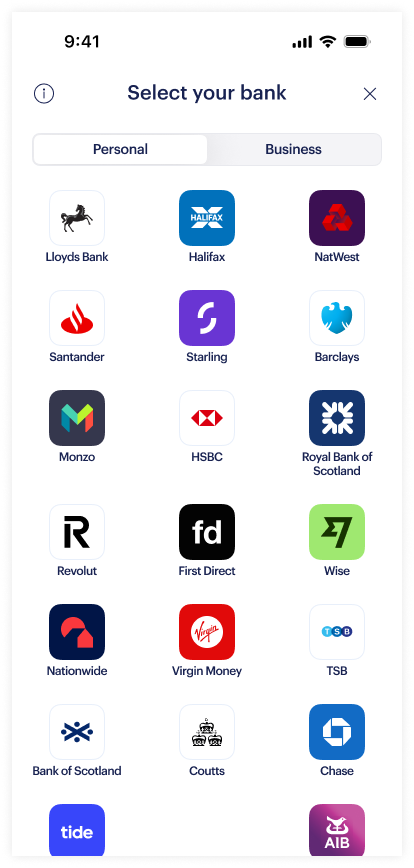
Bank selection via the SDK
|
 |
|
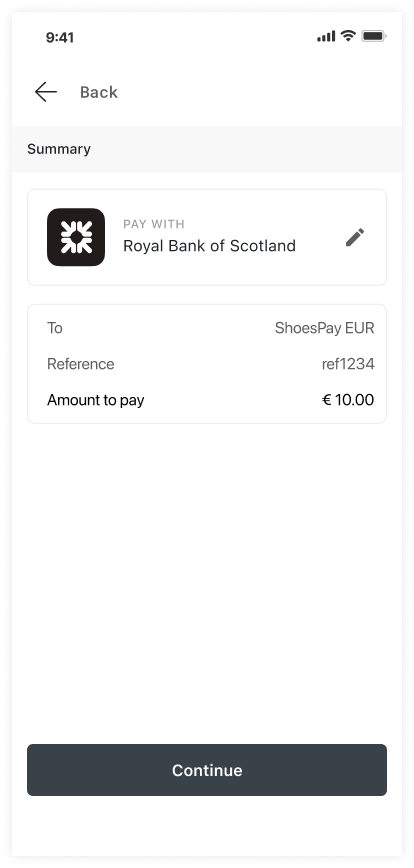
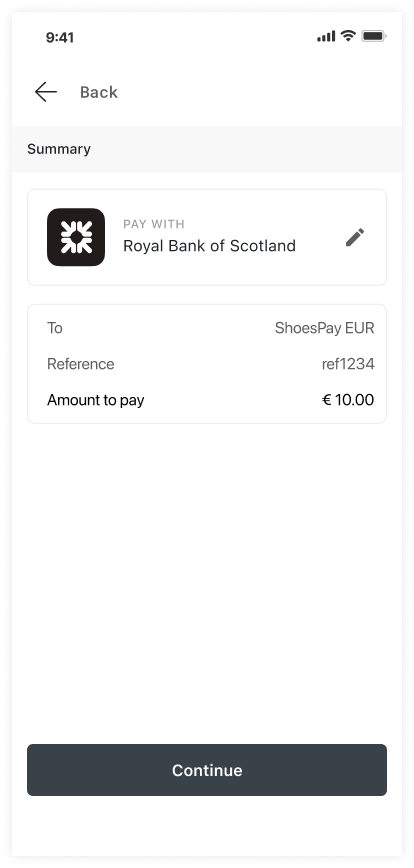
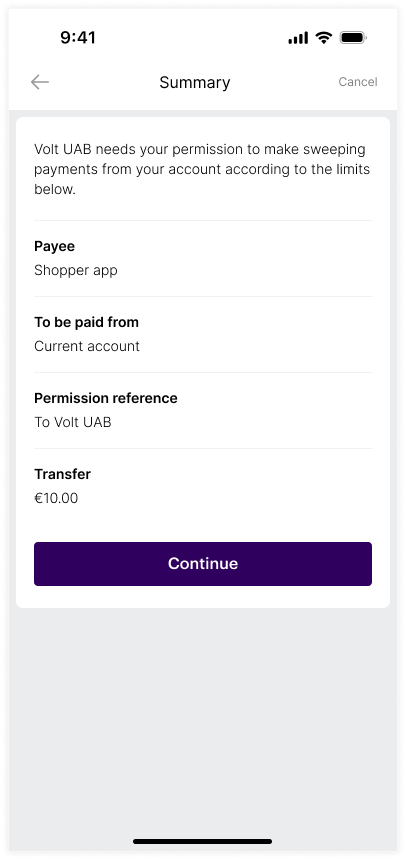
Create a payment request and display a summary
|
 |
|
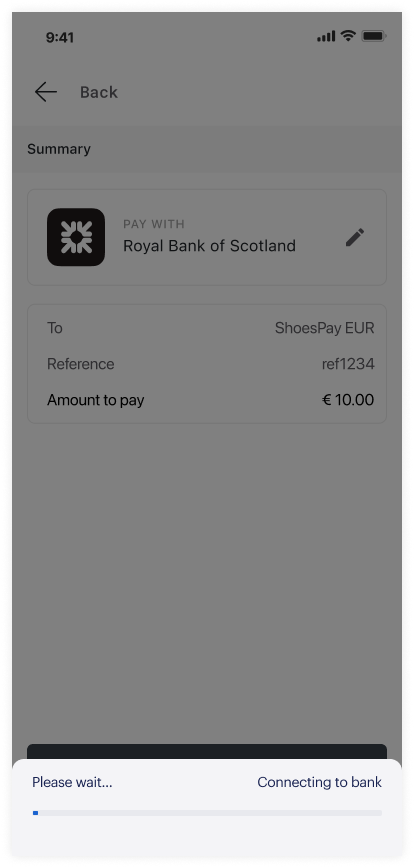
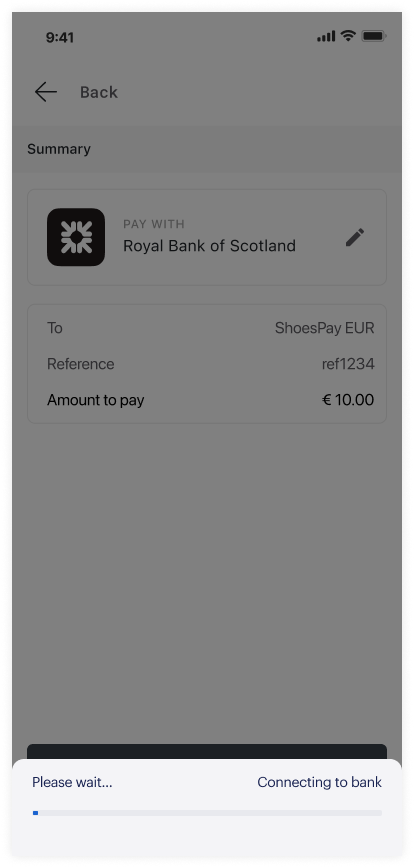
Redirection to the bank
|
 |
|
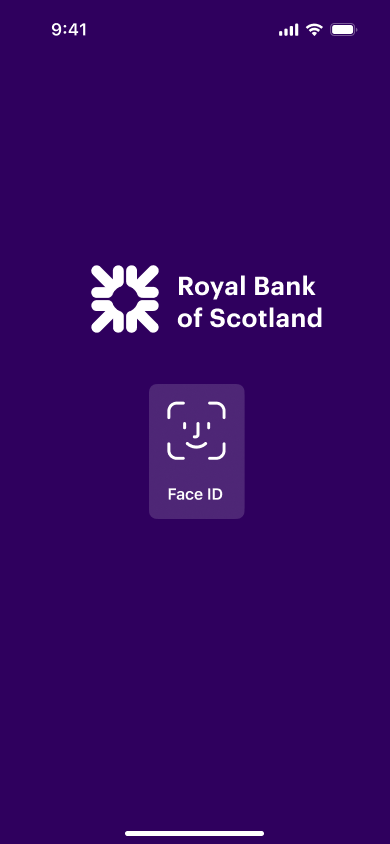
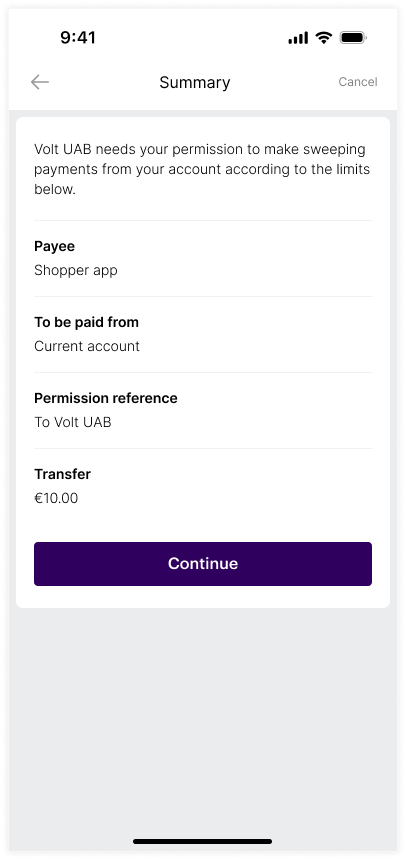
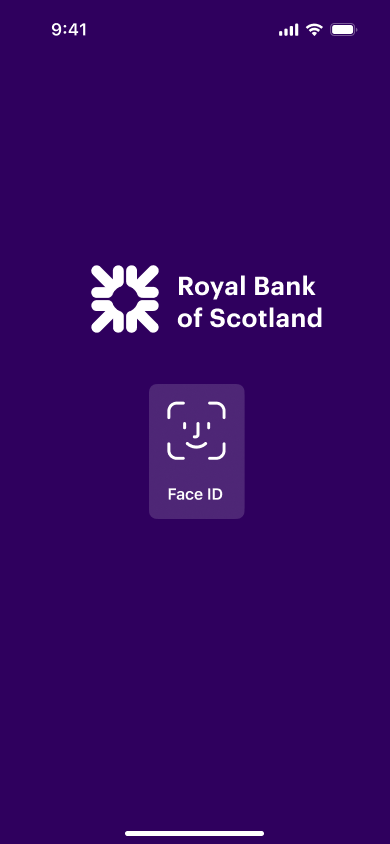
At the shopper’s bank
|
 |
 |
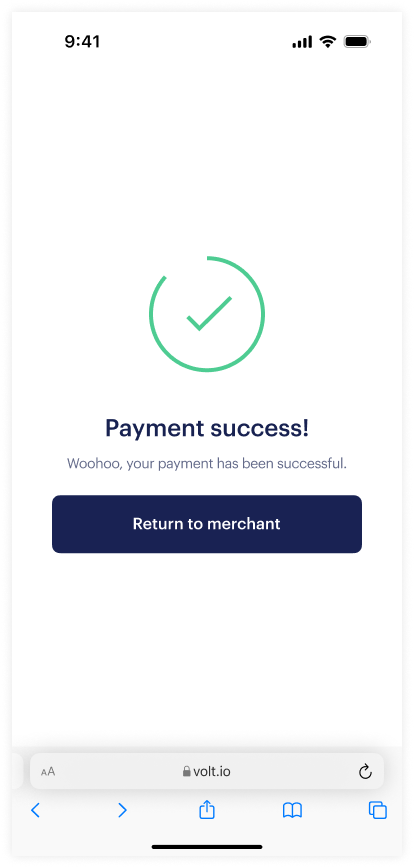
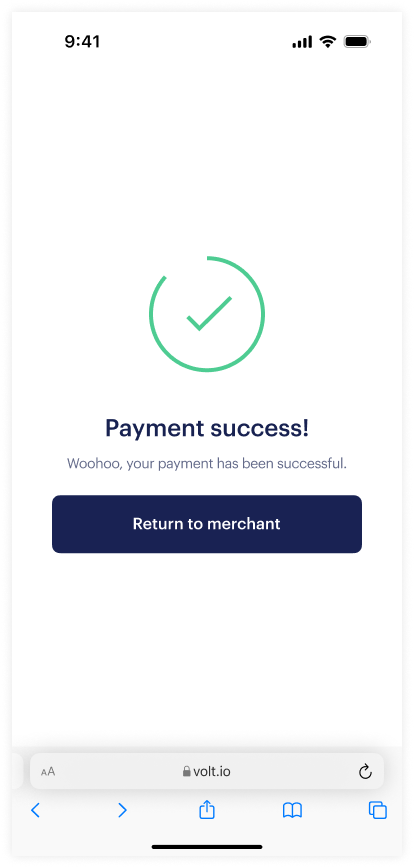
Checkout is complete
|
 |
Returning shopper
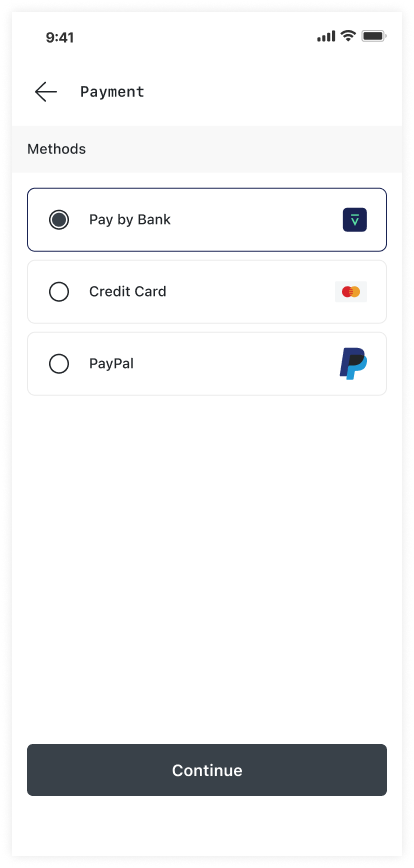
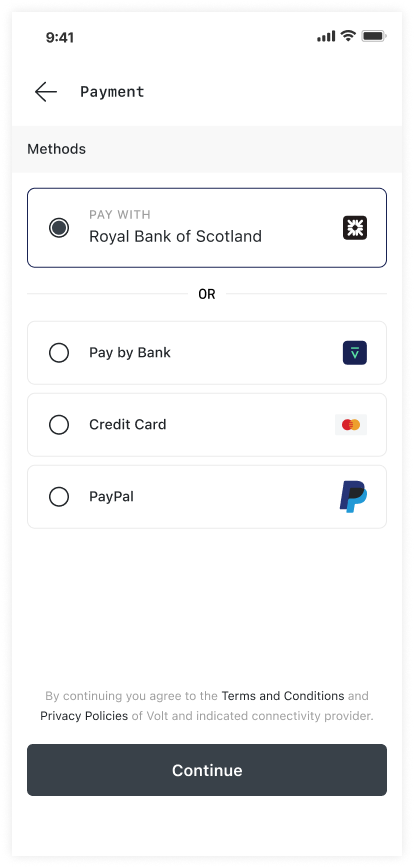
If this is a returning shopper, the shopper can skip the bank selection process and go straight to the payment summary. They always have the option to change their bank at this point.
Create the payment request and display a summary
|
 |
|
Redirection to the bank
|
 |
|
At the shopper’s bank
|
 |
 |
Checkout is complete
|
 |