Checkout branding
When it comes to offering Volt’s Pay by Bank service on your website or in your app, we have a solution to suit your needs.
- An embedded option (recommended), where you offer Volt as a payment method in your existing checkout.
- A simple to integrate hosted checkout, where you redirect the payer to us and we take care of everything.
- Using our bank lists to create your own checkout experience – more suited for in-app flows where web content may not be suitable.
All three options can be customised with your tagline, colours and logos.
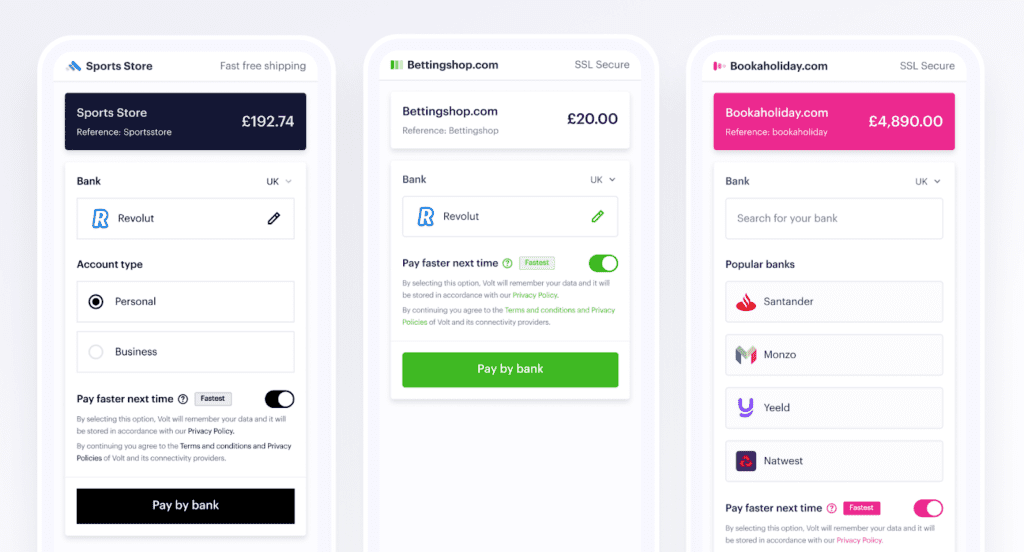
Embedded checkout
Embedding Volt’s checkout within your website is easy, flexible, and always up-to-date with our latest banks. Our embedded checkout creates a frictionless experience which is proven to increase conversion and reduce abandonment rates.
Customisation options
When configuring your embedded checkout, you can customise the colours to align with your brand and control the location of the ‘Pay now’ button.
It’s also available in multiple countries and languages.

Volt hosted checkout
Customisation options
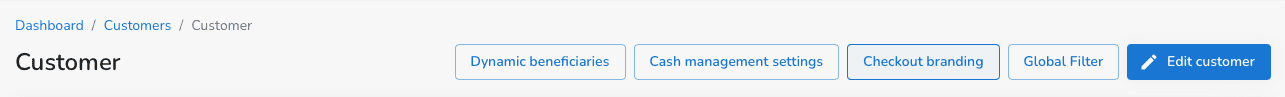
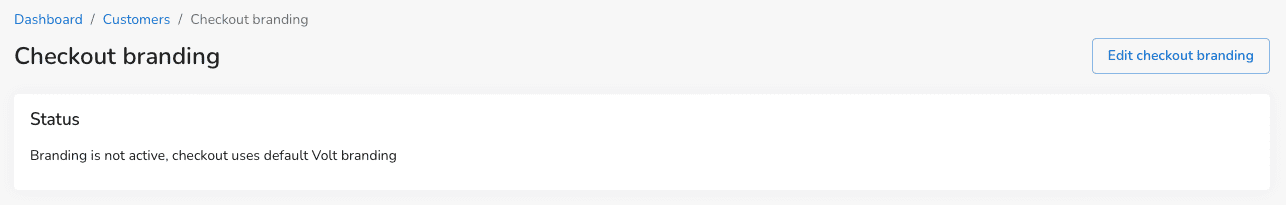
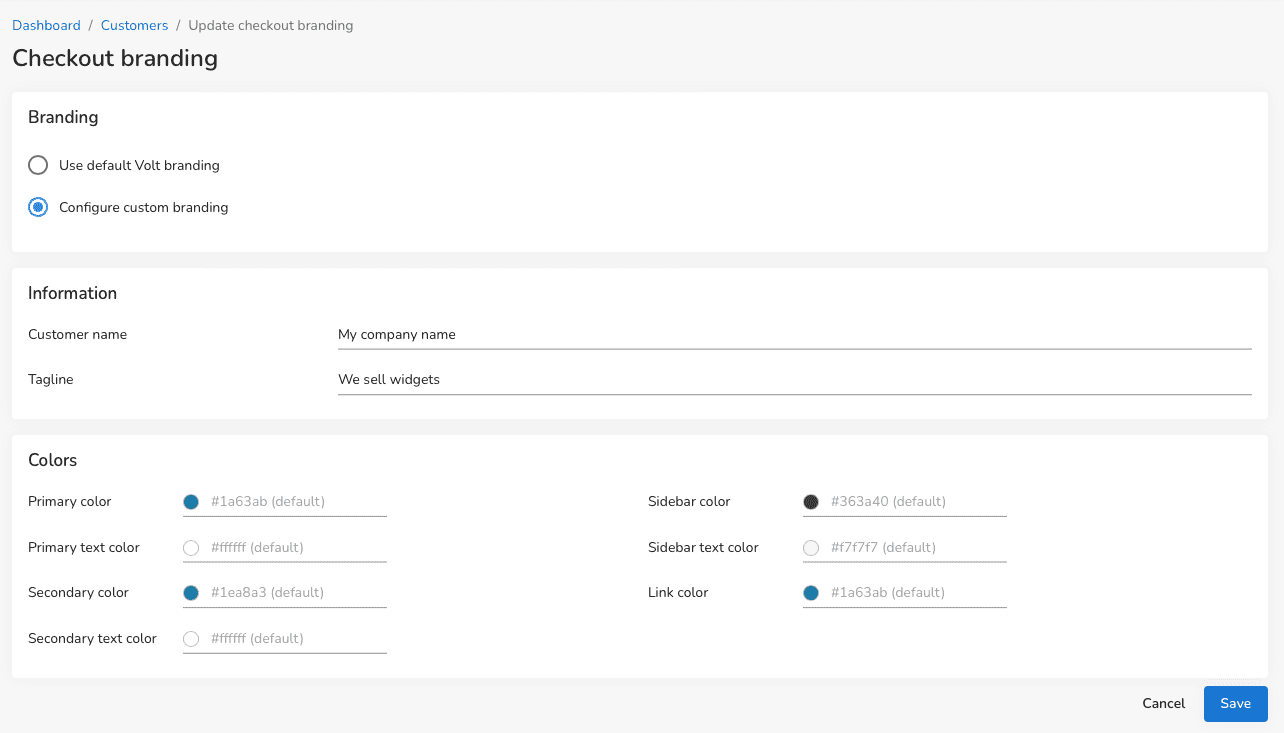
This page can be customised with your branding. To do this, log in to Fuzebox and navigate to Configuration in the left-hand menu. Select Customer, choose your customer, and click Checkout branding in the top right corner.

By default, custom branding is not enabled and you’ll see the default Volt checkout. By clicking on the Edit checkout branding button you’ll be able to change this.

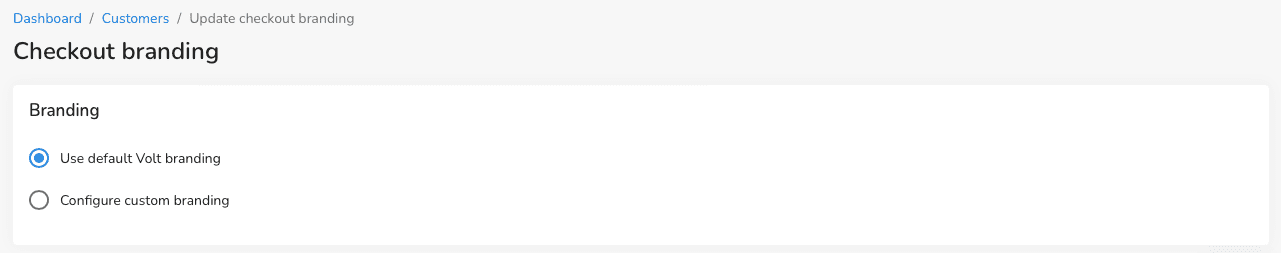
Change the option to Configure custom branding

You will now see the full customisation options.

Add your name, your tagline and any colours you’d like to change from the defaults and click Save. The changes to your checkout will be made immediately.
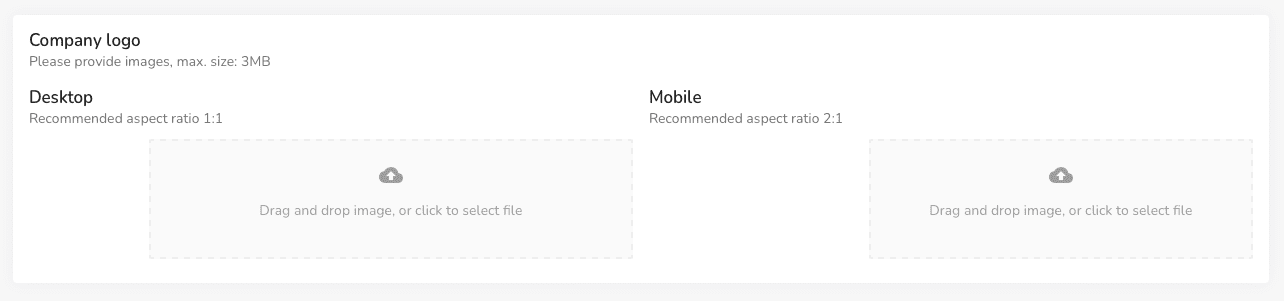
Adding logos
You should upload two versions of your company logo. One will be used on the desktop version of the checkout, the other on the mobile version.

Logo requirements
- Maximum size is 3MB
- Minimum height for your logo should be 200px
- For desktop checkout, upload a square image
- Minimum 200 x 200 pixels
- For mobile checkout, upload a rectangular image
- Aspect ratio can be up to a maximum of 7:2
Using your own checkout
If you’d prefer to use your own checkout page, you can choose one of our supported banks and build your own country and bank selectors into your checkout flow. After you send us the bank ID with your payment request, we’ll show your customer a simple confirmation page and redirect them to their bank.
To see a list of our supported banks, send a GET request to the /banks endpoint of the Volt API. To do this, you will need to be authenticated and include the Authorization header that contains the access_token. We suggest beginning with the Sandbox environment, which allows you to test the end-to-end process without making a real payment.
As with all of our API’s endpoints, you will receive the response in Json format. It will contain an id that you’ll need to use when initiating the payment from that bank.
[
{
"id": "662384a0-9734-4556-a8bd-3f1e774e2a3c",
"name": "Barclays Bank",
"country": {
"id": "GB",
"name": "United Kingdom"
},
"logo": "https://cdn.volt.io/banks/logos/xx_barclays_bank.png",
"icon": "https://cdn.volt.io/banks/icons/xx_barclays_bank.png"
}
]When making your first payment, you can use one of the mock banks on the Sandbox API.