You can install Volt: Pay by Bank from the extension marketplace. Volt is compatible with Shopware v5 and v6. Follow the steps below to configure the Volt Embedded Checkout in your store.
Our Shopware 5 plugin is compatible with Shopware v5.7.14 – 5.7.19.
Our Shopware 6 plugin is compatible with Shopware v6.5.0.06.5.1.0 – 6.5.1.16.5.2.0 – 6.5.2.16.5.3.0 – 6.5.3.36.5.4.0 – 6.5.4.16.5.5.0 – 6.5.5.26.5.6.0 – 6.5.6.16.5.7.0 – 6.5.7.4.
If you are using another version contact our team at support@volt.io.
Download and install the plugin
- Use one of the links to access Volt Pay by Bank Shopware extension 5 or 6.
- Add the plugin under Extensions > My Extensions

Choose the environment
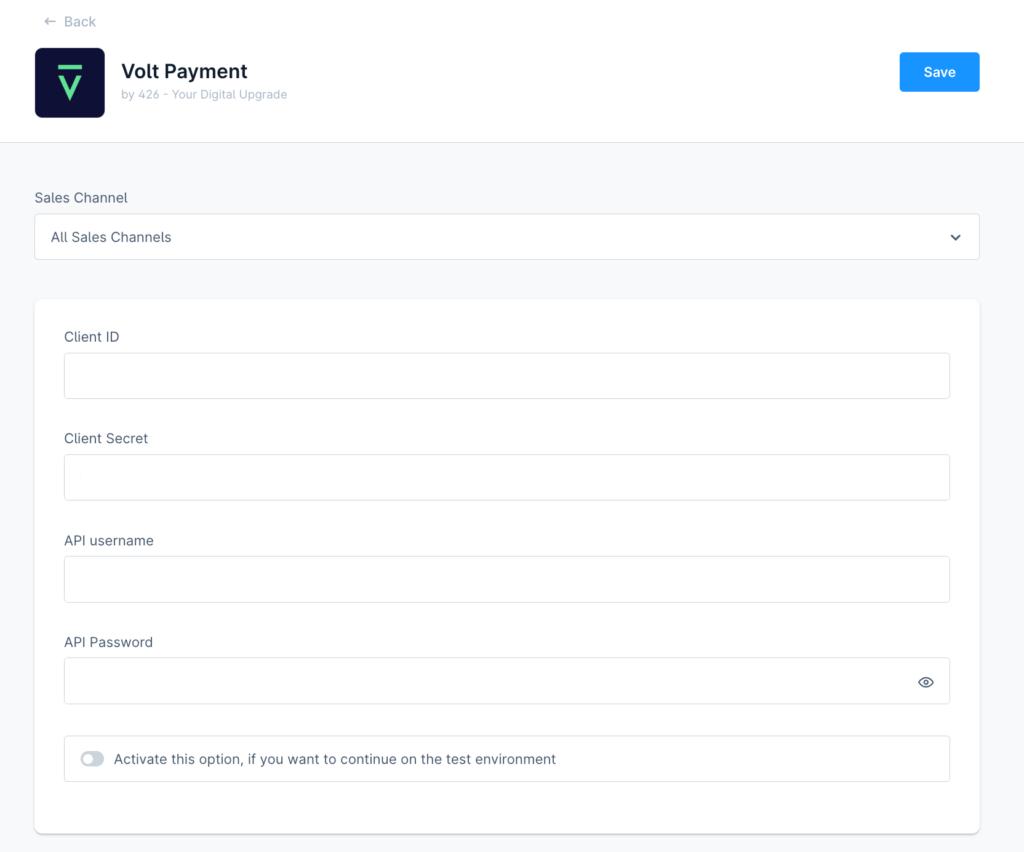
You need to select which environment you will configure. Please note that you can only have one environment: Sandbox (for testing) or Production (for live traffic) configured at a time. The configuration steps for both environments are the same. The difference is the checkbox on Shopware (or “Yes”/ “No” field depending on your Shopware store version) and the toggle in the top right corner in Fuzebox.
For more information on Volt payment statuses and notifications refer here and here.


Correct Environment
Always make sure you are configuring in the same environment in Fuzebox and on Shopware.
Generate the access credentials
To start using Volt payments, you first need to get a set of access credentials. These consist of your Volt customer credentials and application credentials. You will be able to generate them via the Volt merchant portal (Fuzebox). Volt team will enable your access to the portal by creating an account for you.
Generate the API username and password (NOT your username and password for Fuzebox)
- Login to Fuzebox.
- Generate Customer Credentials. You can find the Credentials section in the Configuration > Customers tab in Fuzebox.
- Copy your Customer Username and paste it into the API Username field on Shopware.
- Copy your Password safely and paste it into the API Password field on Shopware.
Generate the Client id and Client Secret
- In Fuzebox register an application to receive your Client id and Client Secret. During this step, set the return url (payment return urls) using the following format: {domain}/webhook URL.
- Copy your Client ID from Fuzebox and paste it into the Client ID field on Shopware.
- Copy your Client Secret from Fuzebox and paste it into the Client Secret field on Shopware.

Please note that you should copy all credentials from Fuzebox immediately and securely store them. The customer password will be encrypted once you close the window.
Please note that there are slight differences in configuring Volt on Shopware 5 and Shopware 6.
All configurations are inherited for every subshop / language shop, except for the Sandbox configuration, which can be changed per subshop.
Setup notifications
- Go back to Fuzebox and access the Payment Notifications section in Configuration > Applications > (your application) tab in Fuzebox.
- Configure the settings as explained in the guide. The webhook URL should be set to: https://dev2.sw5.426.agency/VoltCheckout/notify if you are using Shopware 5 and to https://dev3.sw6.426.agency/voltPayment/notify if you are using Shopware 6.
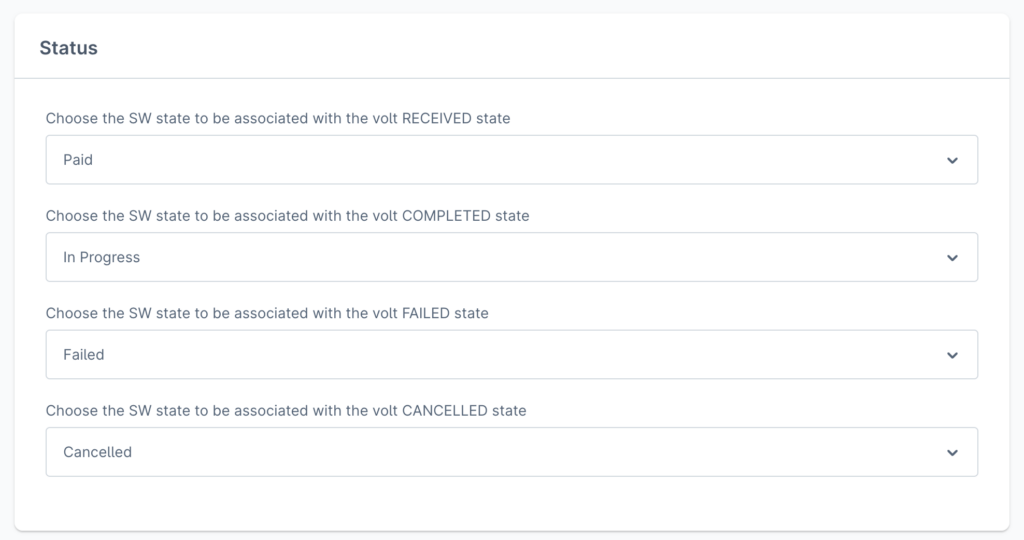
Status mapping
On Shopware 6 you can adjust the mapping of Volt payment statuses to your shop’s order statuses:
- Status to be associated with the Volt RECEIVED state: refers to the status you want to set for the order after the funds are received in your Volt account. By default, it is mapped to the Showare “Paid” state.
- Status to be associated with the Volt COMPLETED state: refers to the status you want to set for the order after the payment has been initiated and accepted by the customer’s bank. This does not guarantee receipt of funds as they are pending. By default, it is mapped to the Showare “In Progress” state.
- Status to be associated with the Volt FAILED state: refers to the status you want to set for the order after the payment failed (any of the Volt FAILED statuses).
- Status to be associated with the Volt CANCELLED state: refers to the status you want to set for the order after the shopper cancelled the transaction on the Volt screens.

Enable
- Press the “Save” button.
- After saving the configuration check if the extension is active in the “My extensions” section.


Additional settings
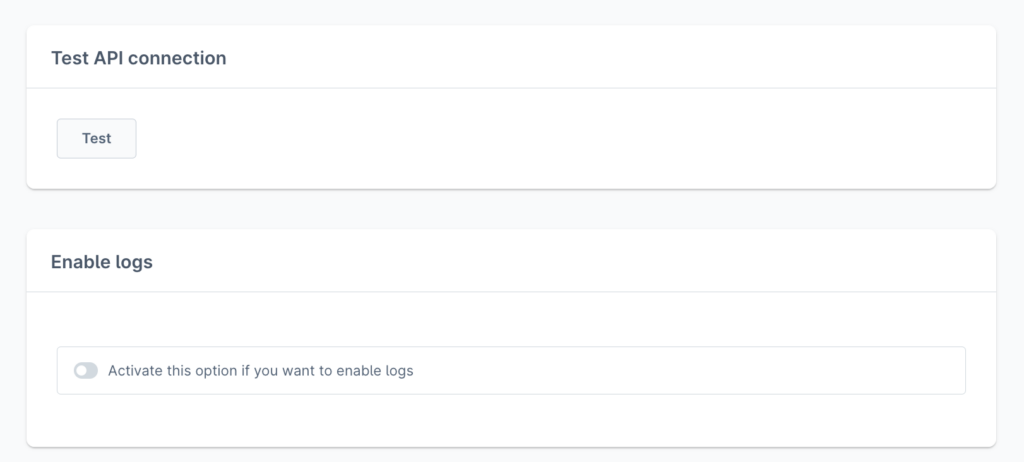
- Enable the logs by selecting “Yes” (or switching the toggle depending on your Shopware store version) during configuration. If this setting is enabled, different levels of information will be saved in a custom log file, for example, details on errors. It is strongly recommended to enable them.
- You can test the API Connection to Volt based on the credentials pasted. This will allow you to check if the credentials are successfully authenticating to Volt API. This step is optional.