Plain badge
When to use
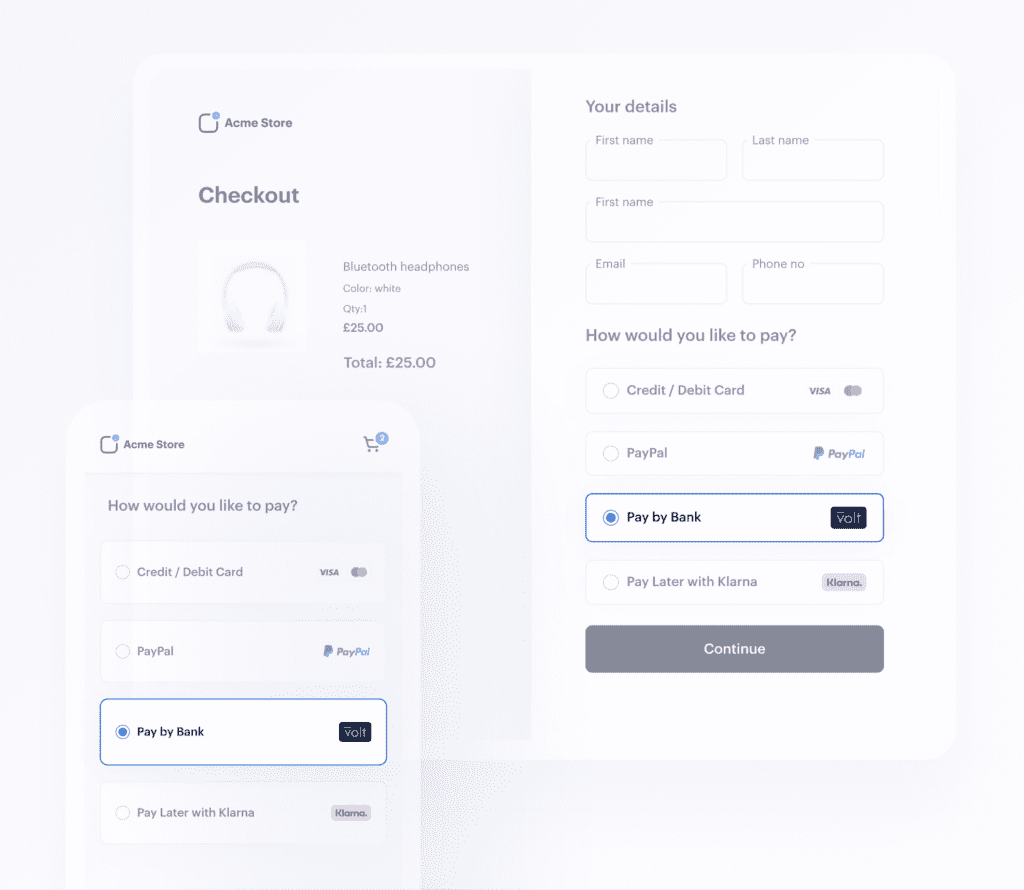
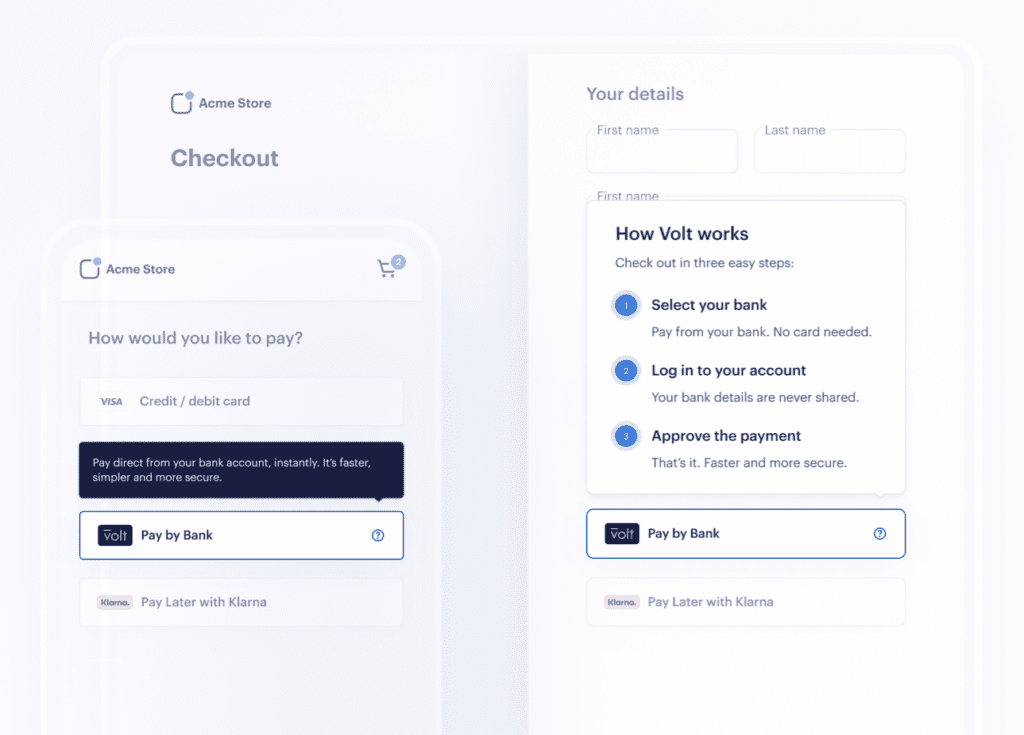
When a text descriptor is present (see ‘Pay by Bank’ in the adjacent images), use only the Volt badge.


Descriptive badge
When to use
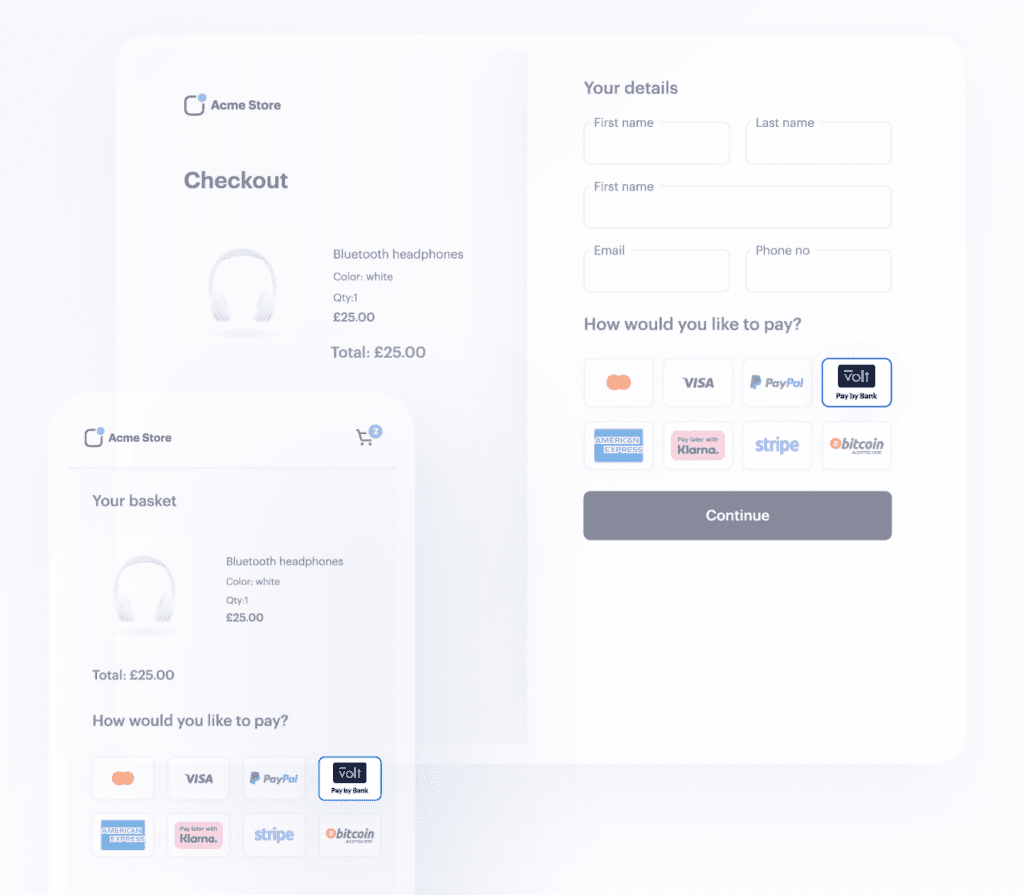
When there’s no text descriptor, use the Volt badge inclusive of the ‘Pay by Bank’ tagline.


Educational messaging at POS
For your customers
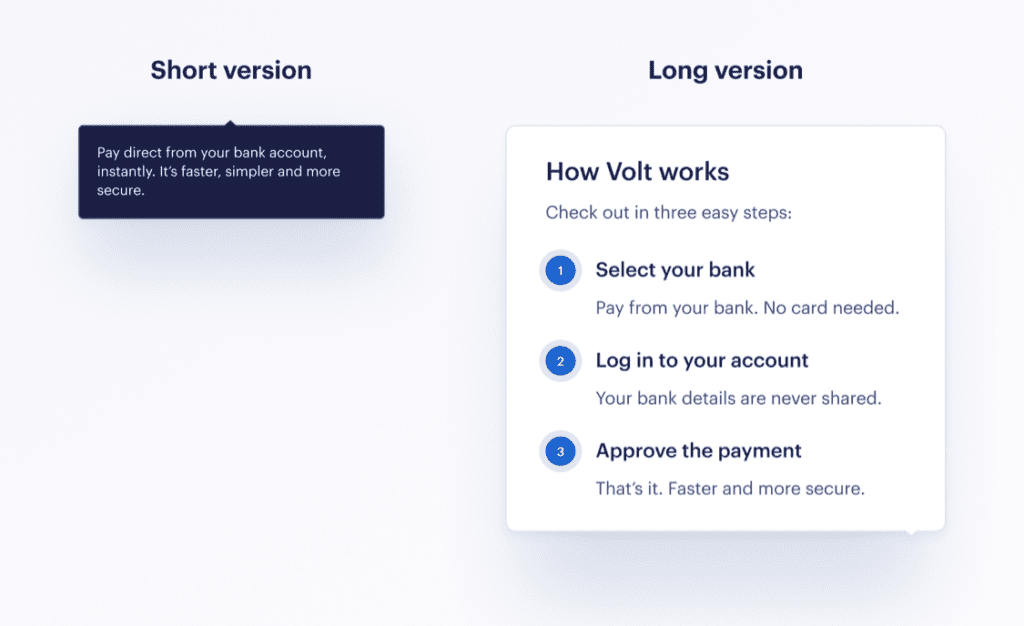
- We’ve designed educational messaging for customers curious about, but not yet used to, Volt-powered payments
- There are two messaging options: a short version and a longer, more explanatory one

Messaging applications
- The short version gives customers an at-a-glance account of ‘Paying by Bank’ when they’re choosing a payment method
- The longer version describes the ‘Paying by Bank’ process (while encouraging customers to choose it) in three easy-to-understand steps

Dont’s 
Change logo colour

Change background colour

Change border radius

Change logo size

Stretch

Add shadow

Use outlines

Rotate or flip

Do’s 
Use Volt colours

Use descriptive badge

- On this page
- Plain badge
- Descriptive badge
- Educational messaging at POS
- Dont's
- Do's